Pixels to Players: How Good Game Designs are Executed
Taking a game from an idea to reality is hard. How do you navigate through a sea of endless ideas and technologies, to deliver something... fun?

Great video games are like great books or movies; they resonate with us because they reflect our own experiences, dreams, and fears
Like a composer crafting a symphony or a painter stroking onto their canvas, designing a game is a similar creative endeavour to any other art. There are no ways to design a game and a million ways to create one simultaneously. Making a good game is like making a good movie, it is supposed to be an experience one goes through that leaves an impact and gives a new perspective. Crafting together a piece of media that can deliver enough sentimental value to keep players coming back, that is what game design is all about.
Making your Game Relatable
One of the key aspects of making a moving art piece is adding elements in the piece that help the audience relate to it. When one sees another character going through situations they have gone through in real life, it develops a bond with the character. This pattern is commonly seen with anime protagonists having very relatable personality traits or situations in even a supernatural world.
It should be the experience, that is touching. What I strive for is to make the person playing the game the director
- Shigeru Miyamoto

Invoking that feeling of relatability is a key part of keeping the players coming back. A good example of executing this strategy is “Papers, Please”. To say very loosely, it's a game about checking and approving documents. A very simple premise, but it is a hit game because the way it sets the mood and develops the scene is very natural. It reminds you of a paperwork-heavy office, it makes you feel like an actual clerk with all the tediousness that comes with it. flipping through pages to check for rules, the applicant’s documents missing or fraudulent cards and ID cards and you have to manage all this junk under a time limit. The authenticity of the experience sells the game.

The experience we want to invoke is not limited to experiences our player has personally experienced but also seen others experience in their vicinity. The video game “Celeste” does an excellent job of explaining what depression feels like to people who haven’t experienced it, helping them understand people who suffer from depression. “Katana Zero” is a game with an excellent storyline. It explains the struggles of a soldier dealing PTSD in a very supernatural, ongoing conspiracy theory setting.
After going back and forth with some product teams, I've learned that this goes hand-in-hand with KYC (Know Your Customer). Something which might help you to narrow down an idea is to first do some bare-bone audience research. Who is the target audience you have the most access to, whether in your friends circle, community, or in your company's easiest access? What is daily life for them, what is entertainment, what makes their heads turn? Just some raw data from here, organized and transformed into a "player persona", can act as a prompt for you to brainstorm some better ideas - Then you can easily validate or verify your ideas by just bouncing them off of that persona. (you can even reach out to an audience member and present ideas to them)
Using the Right Tools
Invoking experience is one of, if not the greatest, priorities for a game designer. The designer must have tools capable enough to pull off the ideas they draft. A designer’s canvas is the engine they use. The way you cannot achieve on a smaller canvas what you can on a larger one. You cannot do things on an engine that is incapable of following through with the mechanics of your design.
More often than not, the development-end of game-building is almost as artistic as the design side. It makes sense, given that you need to create a world which truly captures the emotion conveyed in the game, or at least having enough helpful snippets which can keep the code clean while building out the game. This usually drives companies to build custom game engines, or at least base them off of existing ones. Many times, technological advances are the reason for designing new experiences to human entertainment.
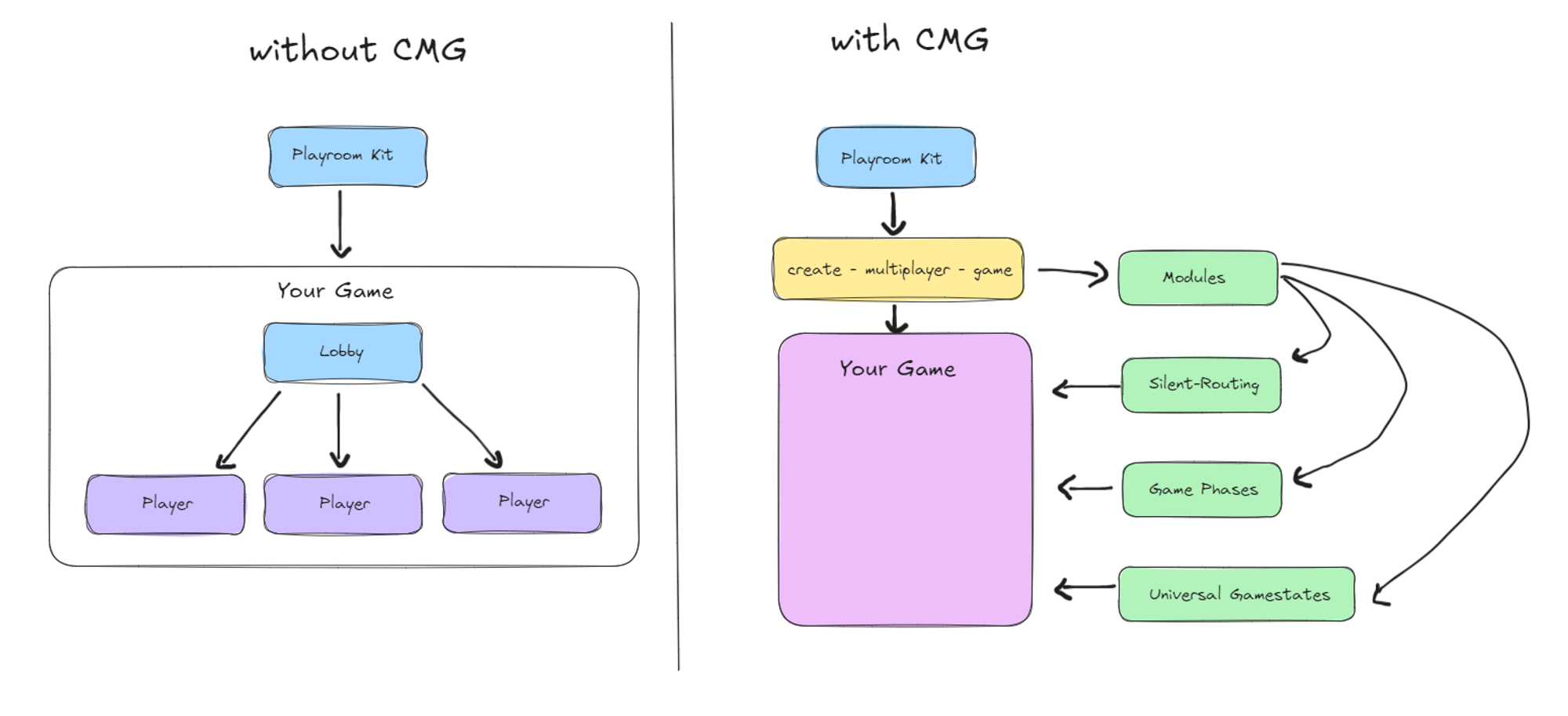
Grayhat's npm package "create-multiplayer-game" is built to speed up the development process and simplify implementing game designs. We use it thoroughly when building out game prototypes - However, by the time the game reaches production, the engine does take a beating. But we use the new findings to improve the engine once more.
The package aims to streamline the creation of React-based (more coming in the future!) multiplayer games, making it easier for developers to focus on the creative aspects of game design rather than being limited by technical challenges.

create-multiplayer-game (CMG) does lots of heavy lifting for you. It provides you with prebuilt modules so you don’t have to reinvent the wheel every time. CMG provides a silent router, letting you change game phases without any changes in the URL bar. This makes the game-flow entirely in control of the game itself and handles the possibility of cheating by messing with the URL to switch phases. It also has its own loading module which can show what file is being loaded in real time. All in all it has the essential parts of a video game for any kind of game prebuilt, so you can focus on the design instead of the execution.
Learning from Retrospective
“Meme, Chat, Robots” has a user interface and design similar to Meta apps. When talking about the game with Saad Bazaz, I learned Meme, Chat, Robots’ UI was designed by a talent at Meta.
Using Radix, helps us make reusable components that can be used throughout the project, giving it a coherent look and feel. Addition of a silent react-router, one that can route to different pages without showing changes in the URL. While seemingly a small change, it makes a substantial difference for video games. A video game has to follow a game flow, unlike apps where users can go to whatever page they like. moving from stage 1 to stage 2, or from a cut-scene to gameplay requires a game flow that cannot be tampered with from the URL.
Get Your Hands Dirty
As a game designer, your tools are the technologies and languages you build games with and your canvas is the game engine you use. To translate your designs into the game, you will have to know how the game works. How it's built and why it does what it does. You can’t get away with skipping learning a phase of development, learning development helps the design be grounded and realistic.

Recycle your Trash
There’s no such thing as bad ideas. I have used parts of stories and themes I wrote in my high school essays in complete products! Stories and ideas that don’t seem like a good fit are just in the wrong place. Always save your drafts and keep them close whenever you want to brainstorm a new theme or look for your game. Have different folders for all kinds of media you draw inspiration from, then try to fit them to any future projects. Make different folders for music and art and keep adding any ideas in those folders.
The first mark on an empty canvas is the most difficult to make
Having a stash of resources like these help you form your first stroke on a blank canvas.
Verdict
As daunting as designing a video game may seem, following only a couple of principle can guarantee an interesting result. Trial and error is part of the game, like any design process. Pair it with some direction and you’re good to go!
Here’s a small recap:
- Design the experience, not the app
- Bind real-life experiences with the video game’s experience
- Use a capable game engine, that fits your game aesthetic and can pull off your design
- Learn and apply from previous projects, embrace failure
- Learn and experience every part of the dev process firsthand
Now building the latest video game, I have learnt a few more lessons to help me contribute to CMG. Stay tuned for more in-depth articles discussing game design and CMG!





